http://hoyu0528.pixnet.net/blog/post/309025281
本文引用自admin - [部落格] 不會CSS也能製作個人風格的部落格樣式!
親愛的會員大家好,
很多會員都想要一個能展現自己風格的部落格樣式,為了讓不會寫或不知如何修改CSS的人也能輕鬆製作一個自己專屬的樣式,我們增加了簡易版自訂樣式的功能,只要簡單的五個步驟就能讓自己的部落格與眾不同!馬上來看看怎麼使用吧~
先登入到部落格後台,在左邊欄位的『樣式管理』下,選擇『自訂樣式』

我們新增了一個『自訂樣式簡易版』,而原來的樣式設計精靈改為『自訂樣式進階版』,原本的CSS原始碼編輯也依舊保留著。
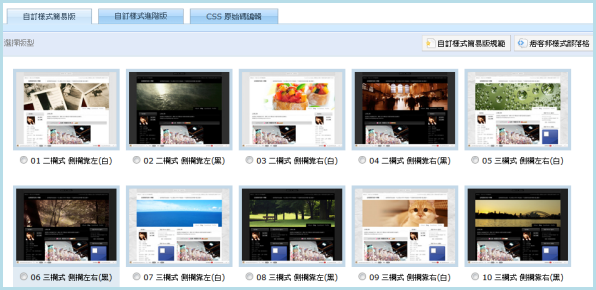
前往『自訂樣式簡易版』後,第一步會先請您選擇您喜歡的版型。目前站方提供了10組版型供您選擇。

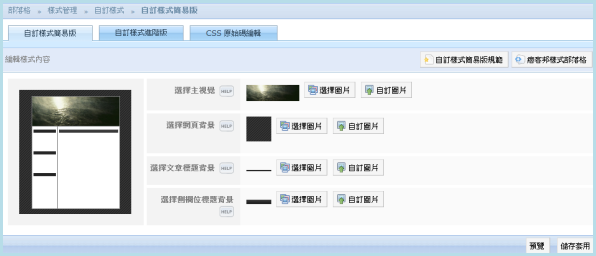
選了版型之後,就可以繼續編輯這個版型內的樣式內容

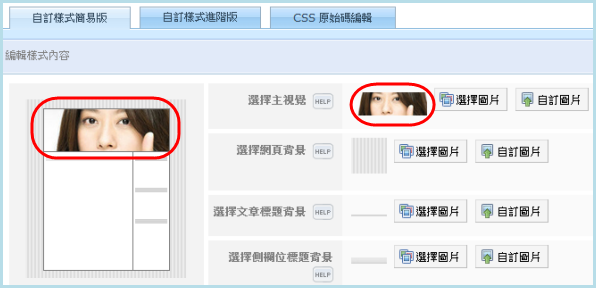
您可以編輯主視覺、網頁背景、文章標題背景以及側欄標題背景這四個樣式內容。每一項都可以選用站方提供的圖片或者從您自己的相簿選擇喜歡的圖片。
當您更換了其中一項的圖片時,左邊的小圖也會隨之變換成您所設定的圖片供預覽,而您也可以利用右下角的『預覽』鈕來看整個樣式效果。

設定好各個項目後,記得按右下角的『儲存套用』,將部落格換上新的樣式!
擁有獨一無二的樣式,就是這麼簡單!馬上到後台設計一個自己專屬的樣式吧!
詳細的自訂樣式簡易版功能操作說明請見FAQ:
FAQ.389 如何使用自訂樣式簡易版?
新手FAQ- 痞客邦服務中心 歡迎你!
這裡是公告區,如有任何問題,請到服務中心查詢或發問,我們將盡快為你處理。
 留言列表
留言列表